Research-driven design for a peer-to-peer resource sharing app during natural disasters
Help those in need during a natural disaster by connecting them to friends and family who can provide them with the resources they need using a peer-to-peer platform.
Approach
– Kickoff Workshop
– Existing Research Review
– SME Interviews (3)
– Competitive Assessment
– Ideation Workshop & Synthesis
– Concept Testing (currently)
Next Steps
– MVP Prioritization Workshop
– Digital Prototyping
– Usability Testing, 1:1 Interviews
– Prototype Revision
– Ship & Iterate
Project Outcomes (desired)
– Develop MVP and ship by the end of 2018
– Continual development sprints incorporating recommendations from user research
– Onboard 500 users by the end of 2019
– Seek investors in 2018
My role is to strategically direct the research and design activities with another UX lead:
– facilitate the kickoff workshop
– ideate and synthesize concepts
– wireframe and test the concepts
– plan and conduct user research
– provide ongoing design recommendations
Our team is a group of 6 volunteers: four UX designers (including me), a developer, and a program manager.
Hurricane Harvey was headed toward Houston.
The city called for evacuation and Charles immediately became concerned about his 82 year old grandmother who lives there.
Was she safe?
Who would take care of her?
Would she get out in time?
Back in Austin, Texas, Jerra was coordinating efforts to house people (Survivors) who had left their homes in Houston.
She started a Facebook group as a way to facilitate volunteers (Givers) who wanted to help these people out.
Eventually, facilitating Survivors and Givers became cumbersome:
Survivors were seeking clarity around available resources, as they were receiving mixed messages about what was available to them.
Because Surivors' needs were not always met, they would turn to various places for help, making it difficult for Givers to understand their changing needs.
As the Facebook group expanded, it became difficult to monitor, manage, and coordinate people.
How might we manage chaos during a natural disaster in a clear, systematic way by seamlessly matching those in need (Survivors) with those with resources (Givers)?
Foundational Research
Talking with subject matter experts in disaster relief revealed that relief organizations are competitive, regardless of their mission to assist.
At the end of the day, relief organizations are concerned about their bottom line.
Because relief organizations are self-interested and regulated, they often aren’t able to respond in a timely manner.
In August 2017, an ad hoc group from Louisiana named the “Cajun Navy” used their boats to rescue people and deliver supplies during Hurricane Harvey.
Edmund D. Fountain/Redux
The story of the Cajun Navy is an illustration of the power of grassroots efforts to reach out in a timely manner.
How might we enable people to take action to help others in a timely manner?

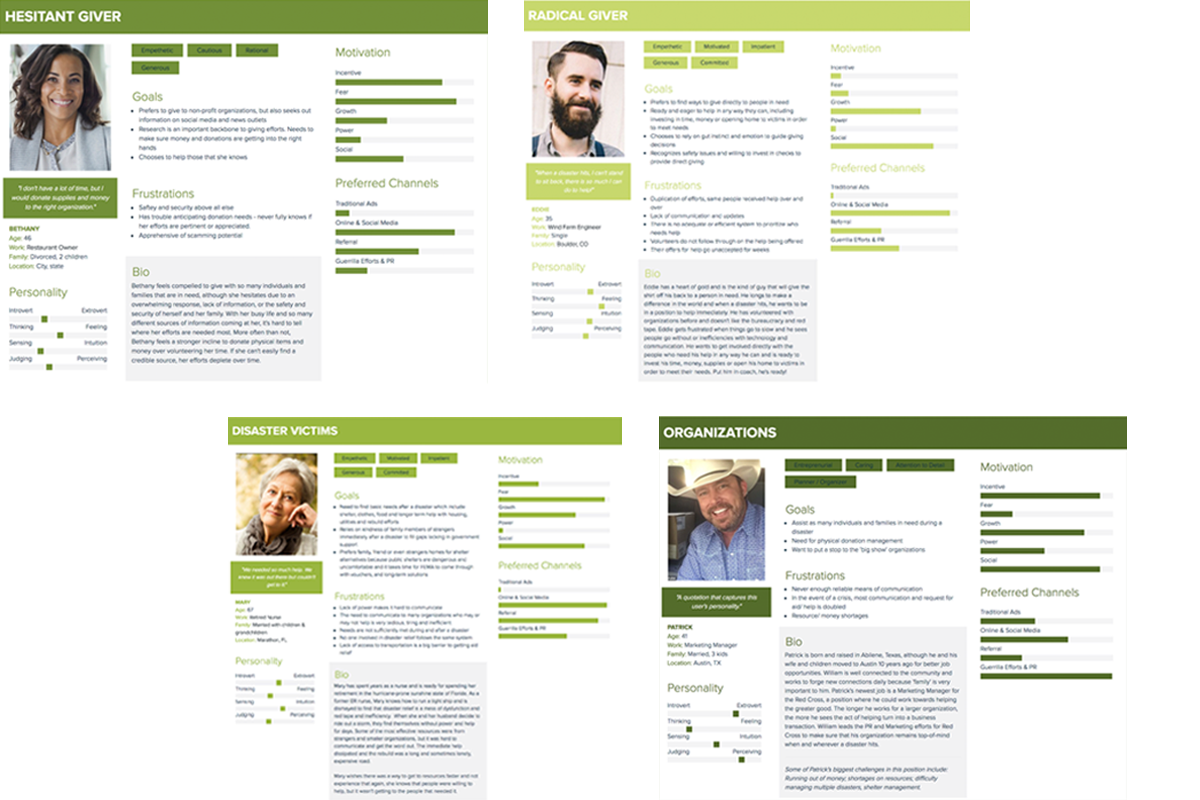
Based on Jerra’s firsthand experience with Givers and Survivors, the team drafted initial proto-personas to better understand users.
– Radical Giver
– Hesitant Giver
– Survivor
– Relief Organizations

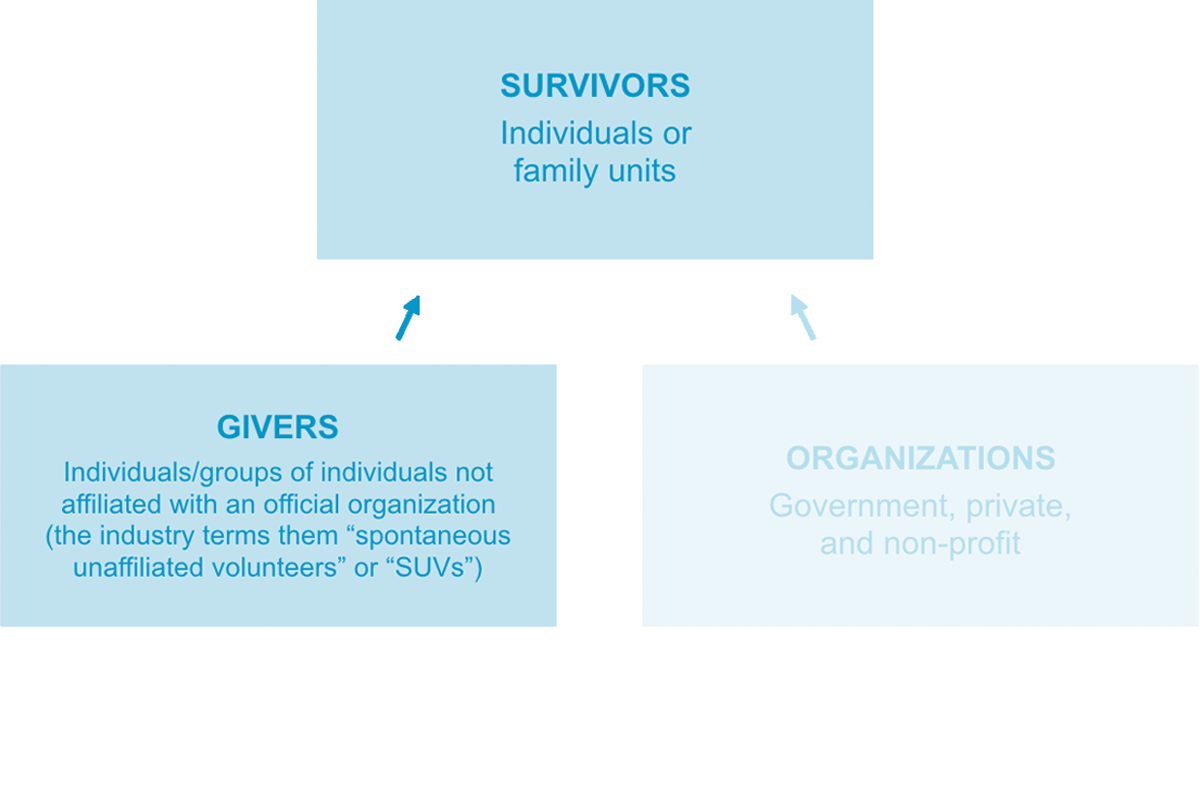
We concluded that while organizations play a part in helping Survivors, our mission is to empower Givers to help Survivors.

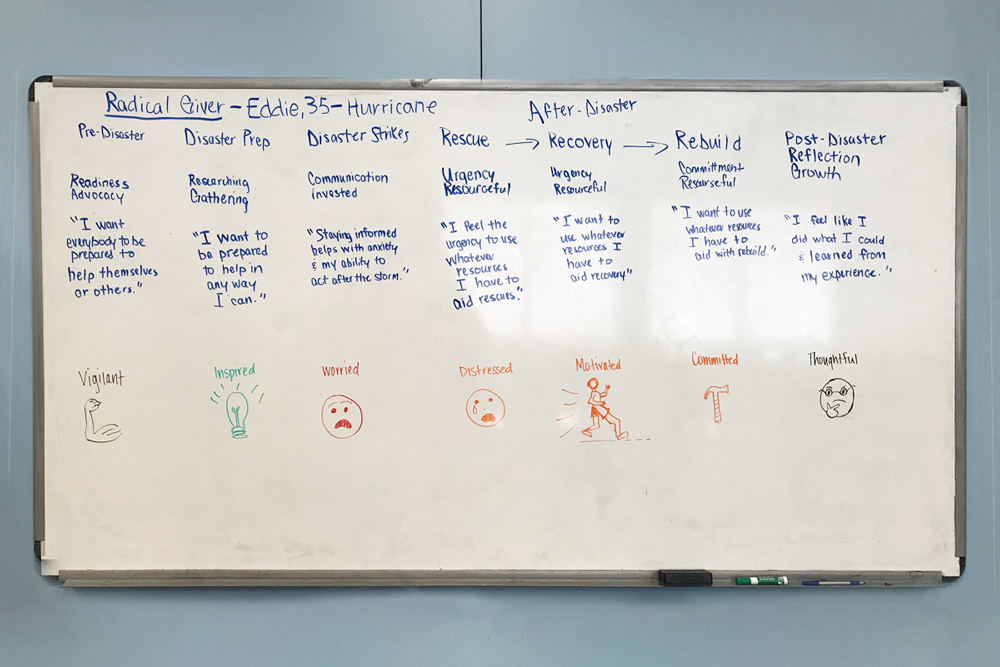
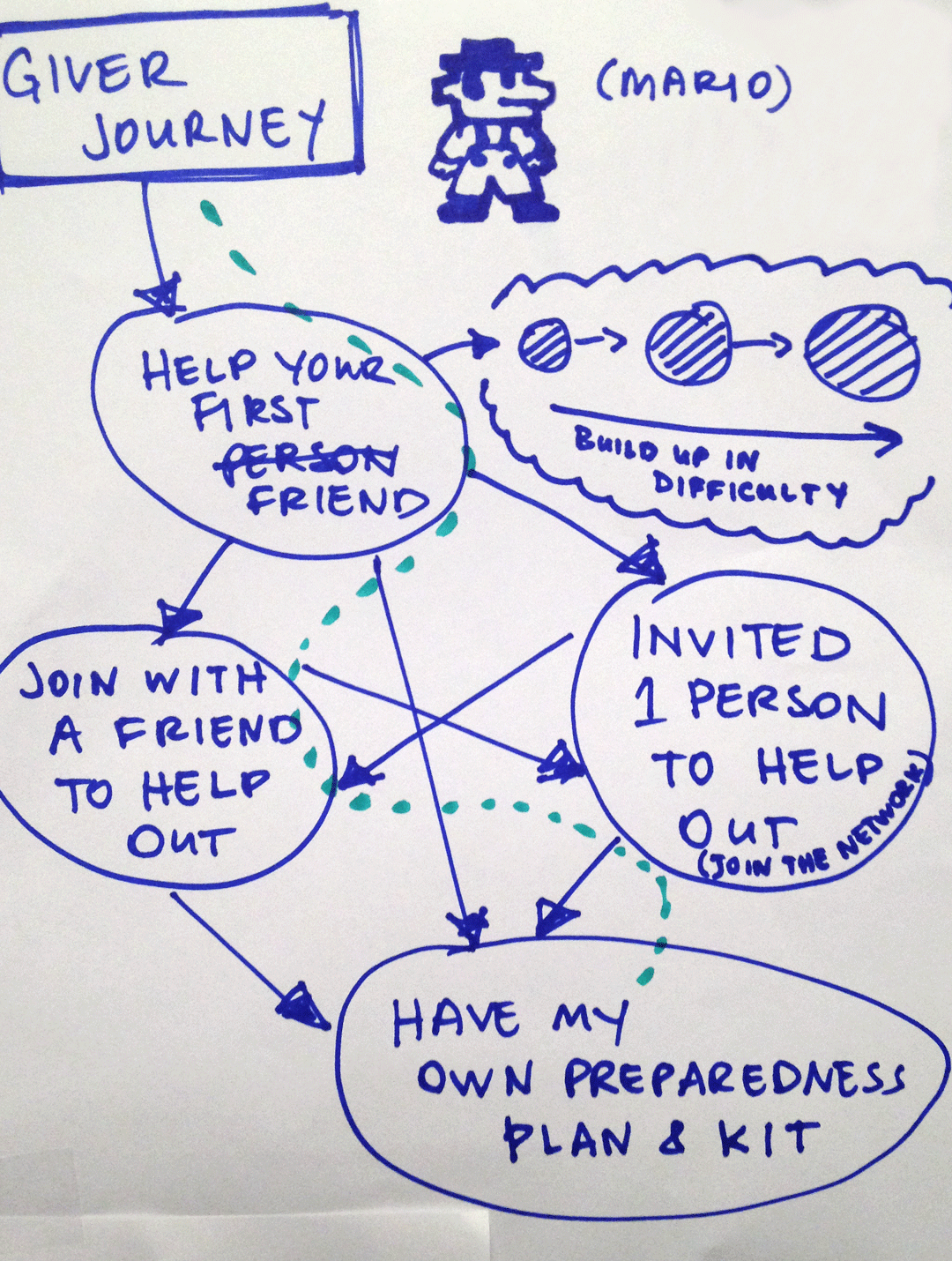
We also considered the entire Giver journey throughout all phases of disaster.

We looked at products that rely on sharing economies in order to leverage existing affordances in our design.
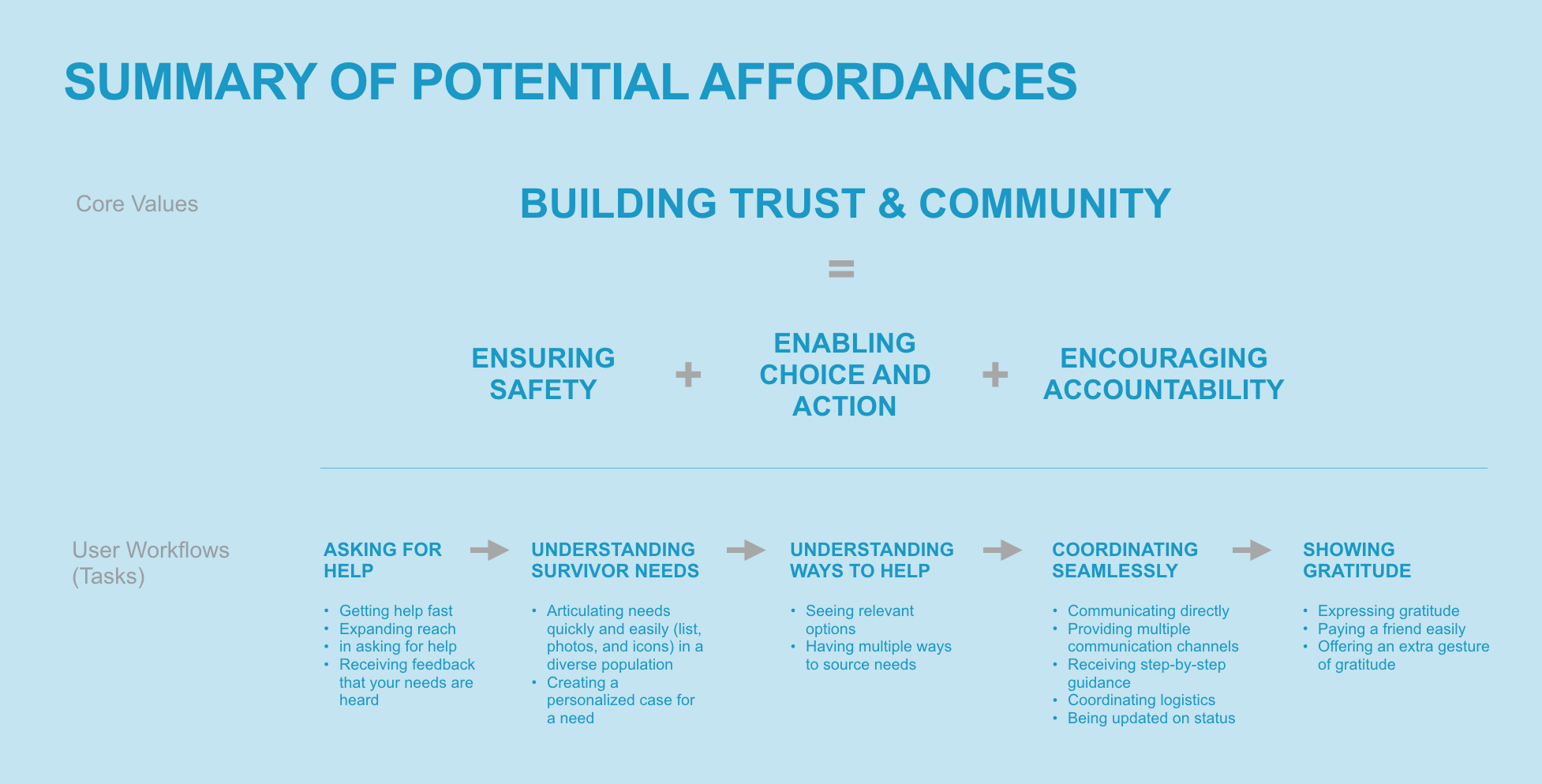
Several affordances include:
– Building trust and community
– Ensuring safety
– Enabling choice and action
– Encouraging accountability
– Understanding needs
– Coordinating seamlessly

I created a framework to understand affordances in terms of core values and task flows.

I facilitated a collaborative exercise to consider the unique value we want to deliver.
Design Ideation

"The sprint is a five-day process for answering critical business questions through design, prototyping, and testing ideas with customers."

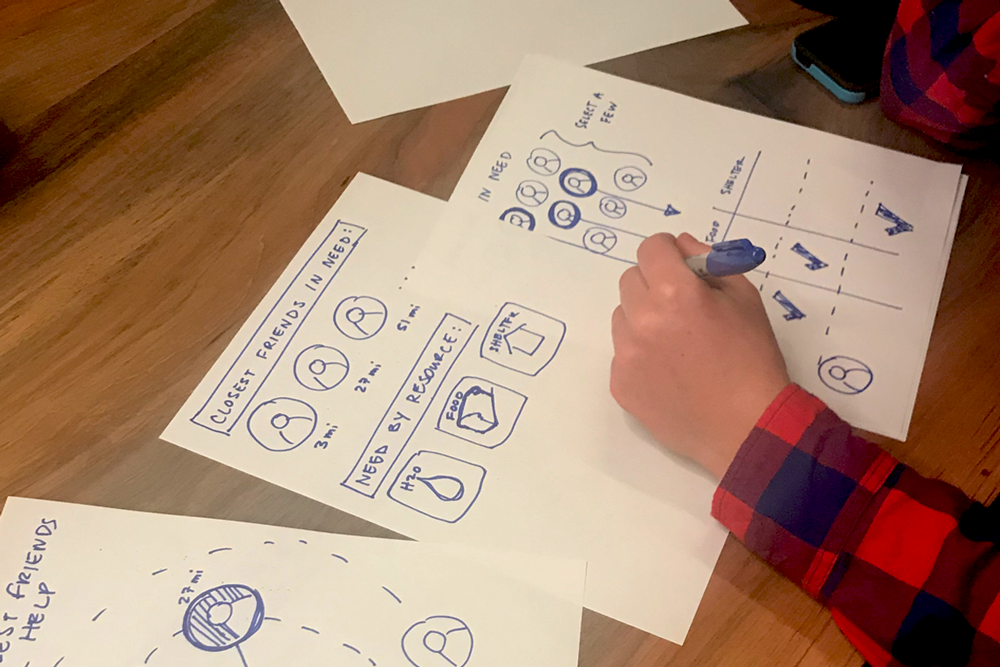
The team sketched ideas around several key themes and parts of the workflow.
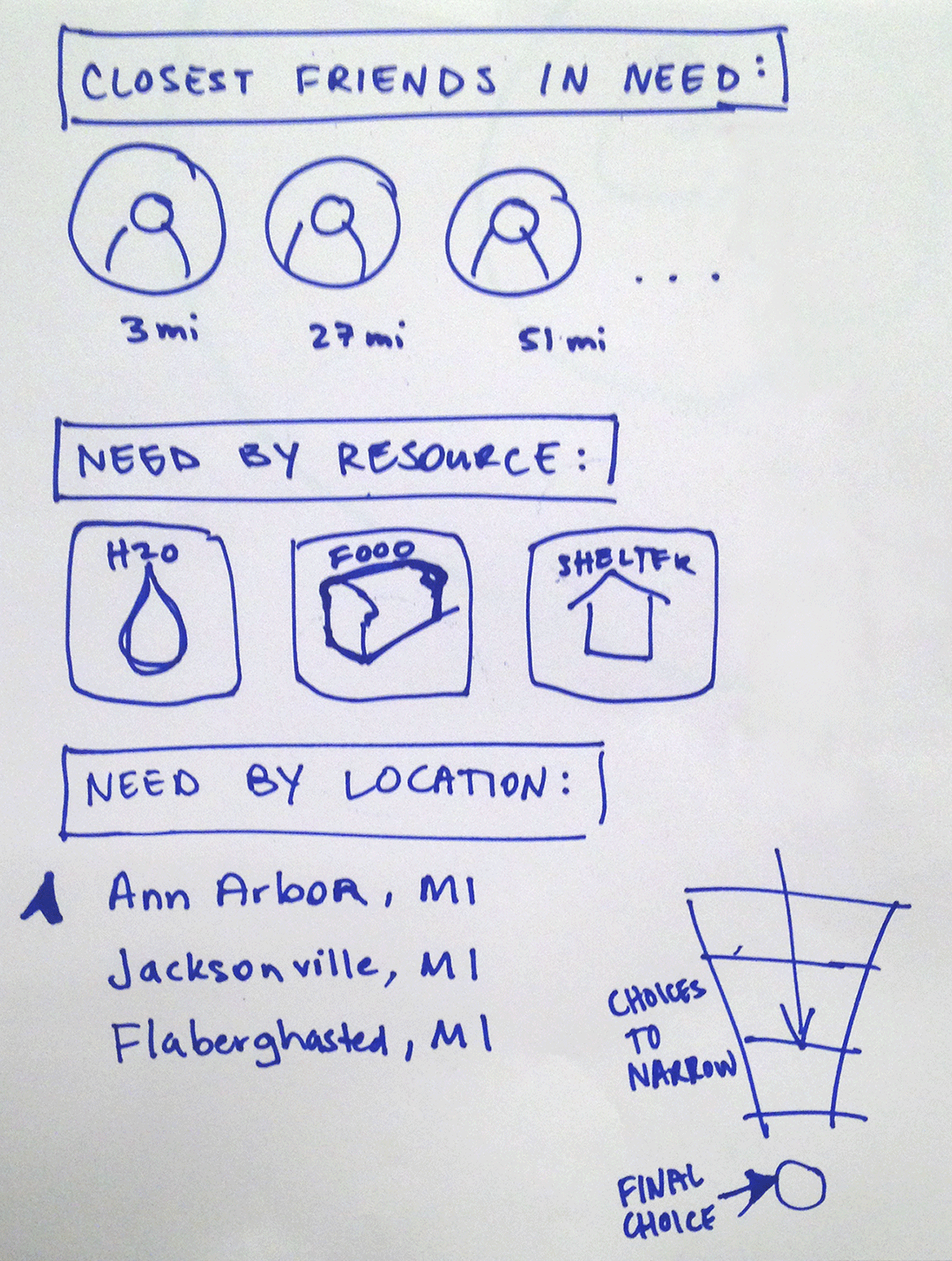
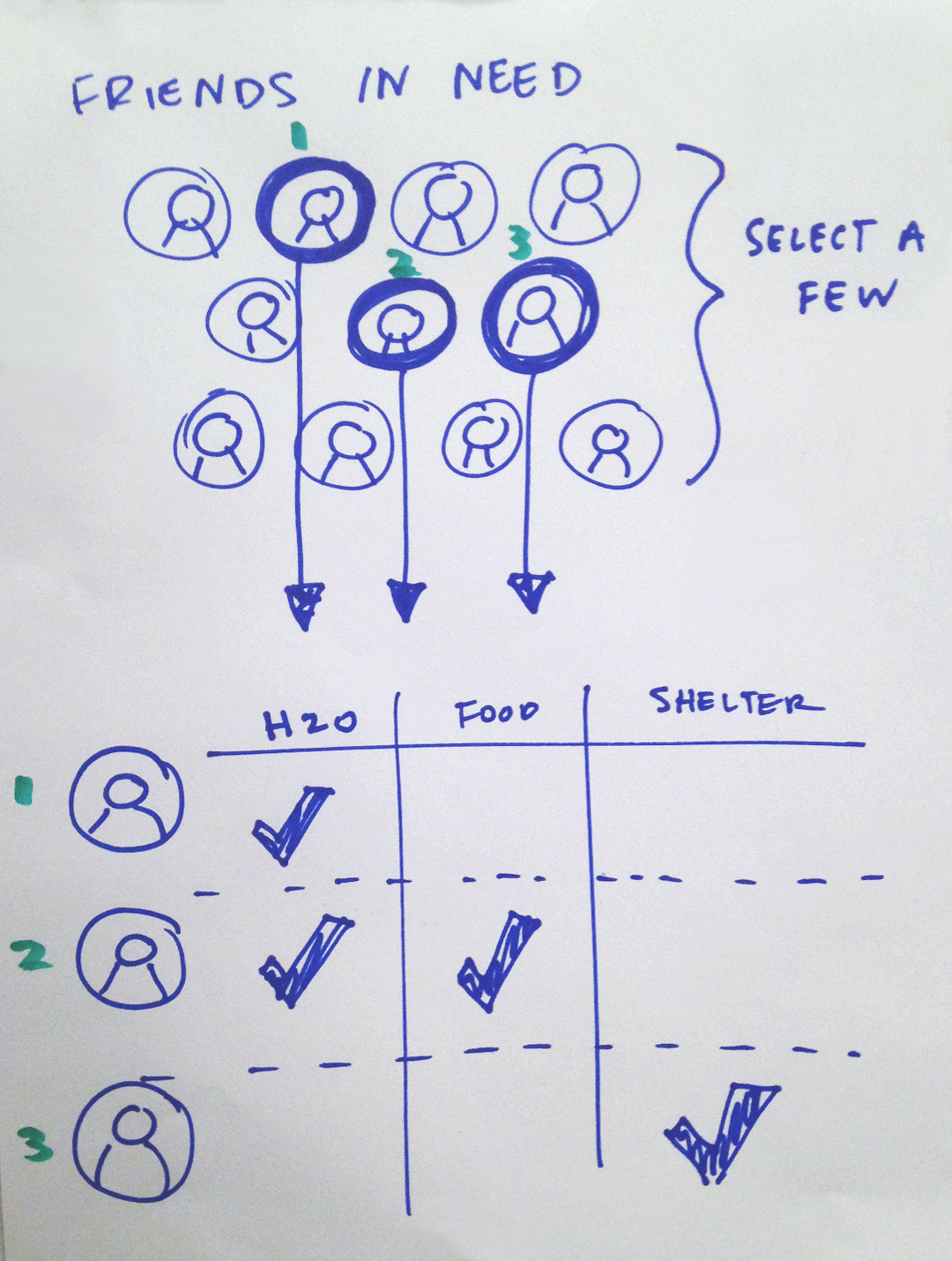
Several of my concept sketches




We shared back our ideas back to the team.

We voted on best ideas and had discussions about the concepts.

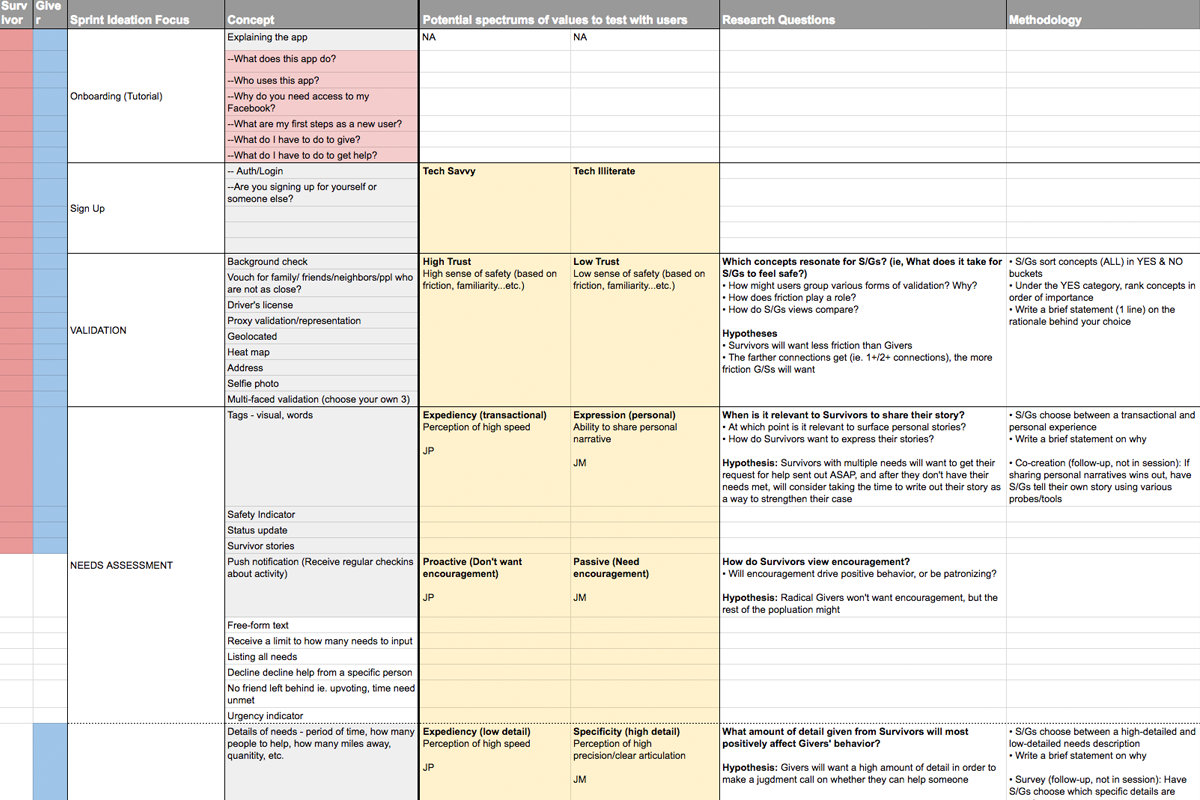
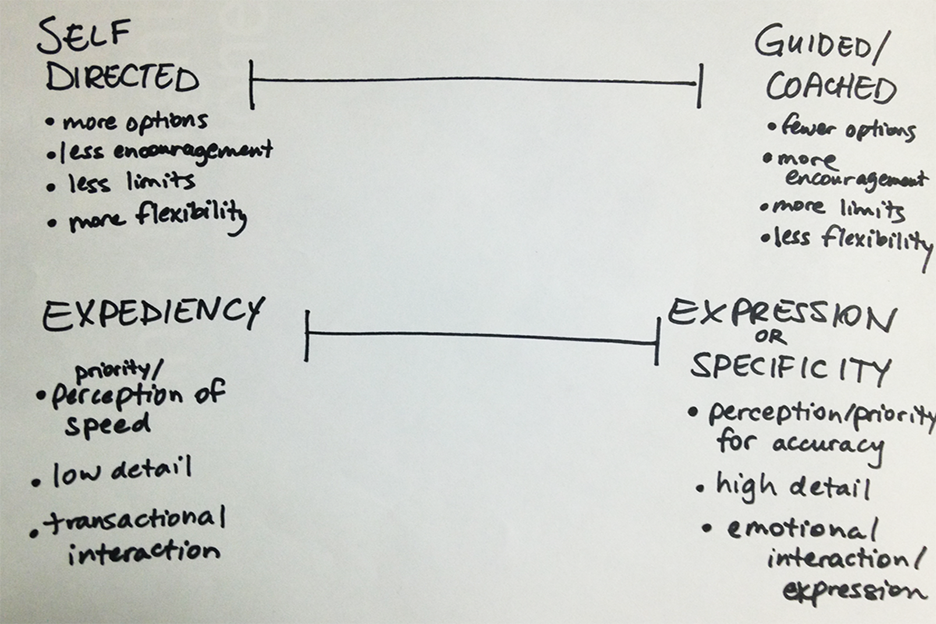
Looking at all the ideas we generated, several spectrums of personal values emerged in ideation synthesis.

The various spectrums were consolidated under two main spectrums.

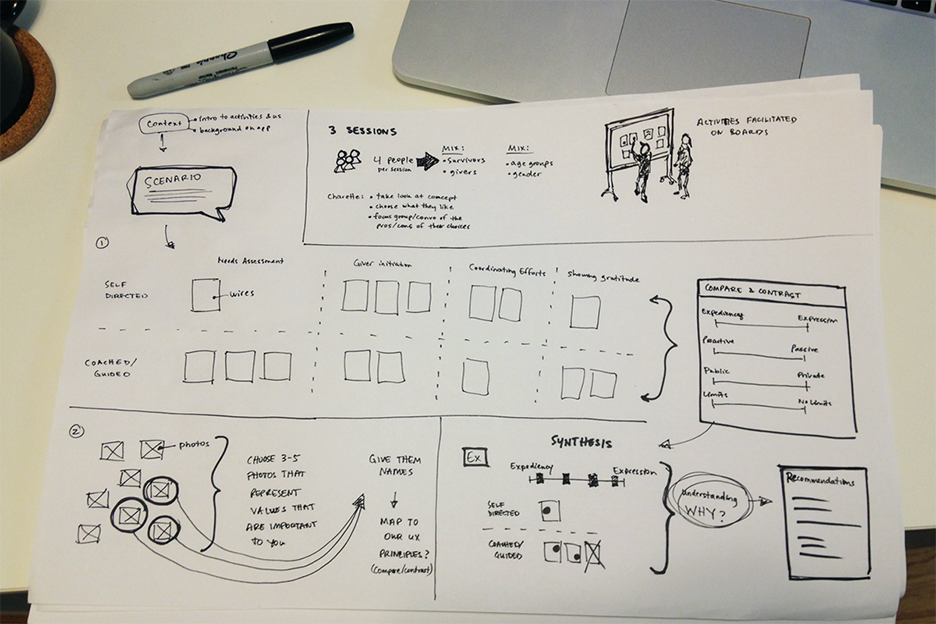
With the spectrums in mind, I started thinking through what our validation testing session might look like.

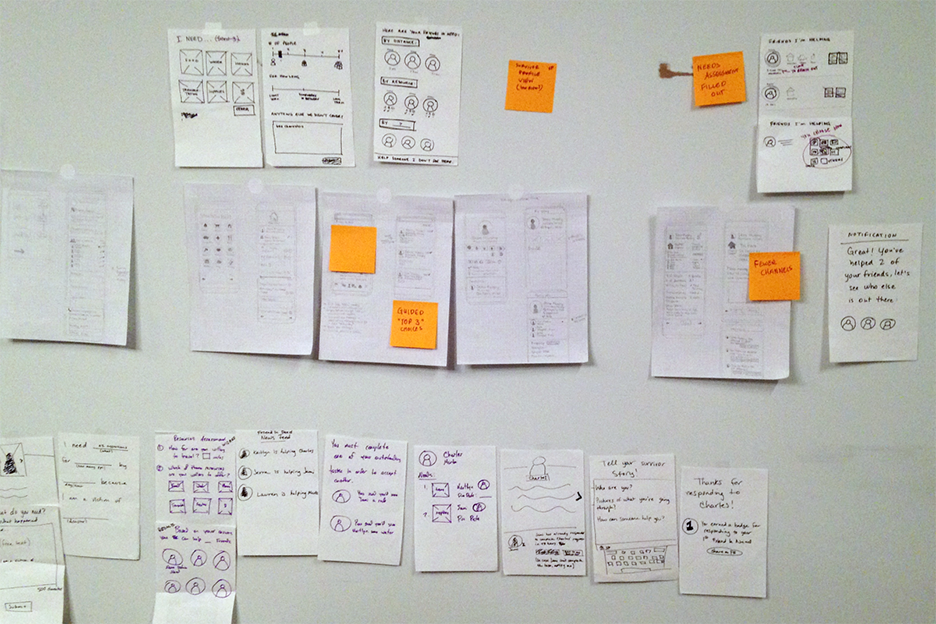
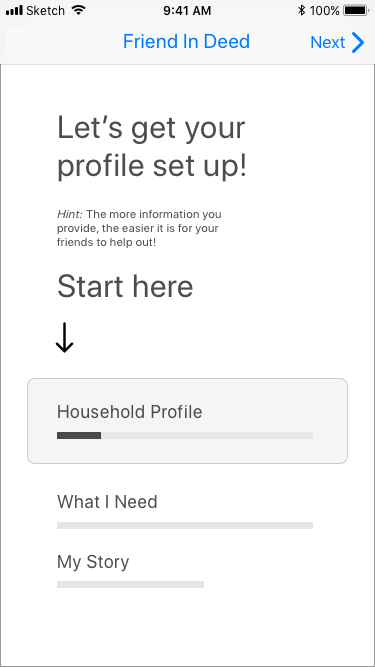
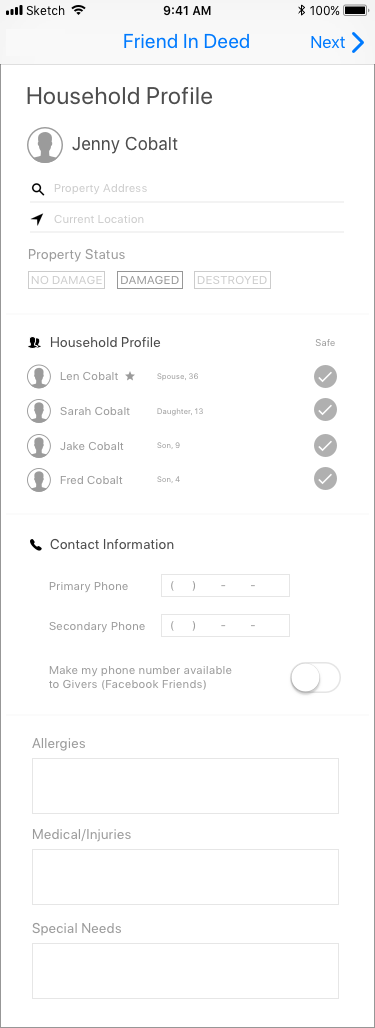
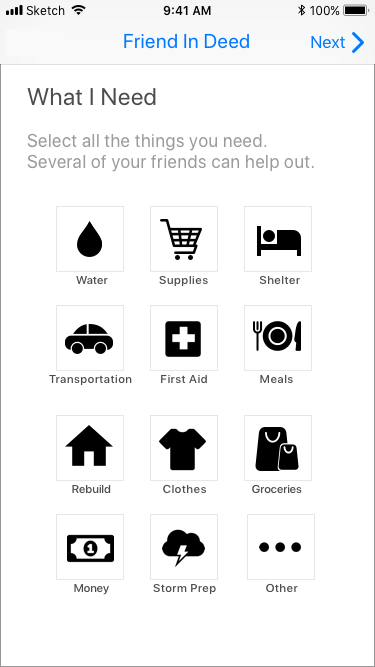
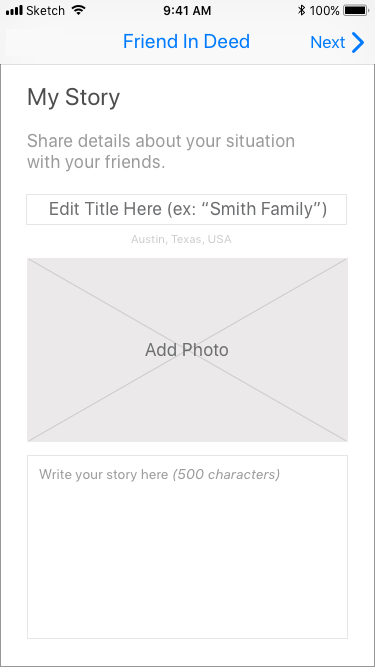
The team divided parts of the workflow and sketched out wireframes depicting key ideas from each end of the two spectrums.

We discussed how well the concepts expressed each of the spectrums and changes to be made.
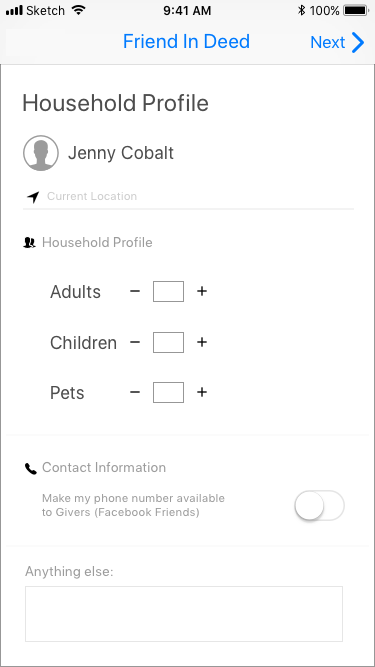
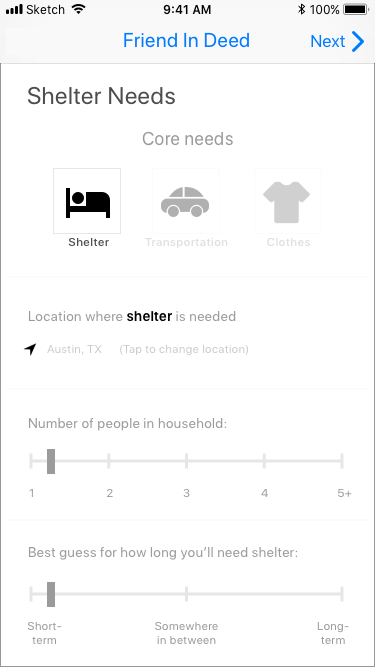
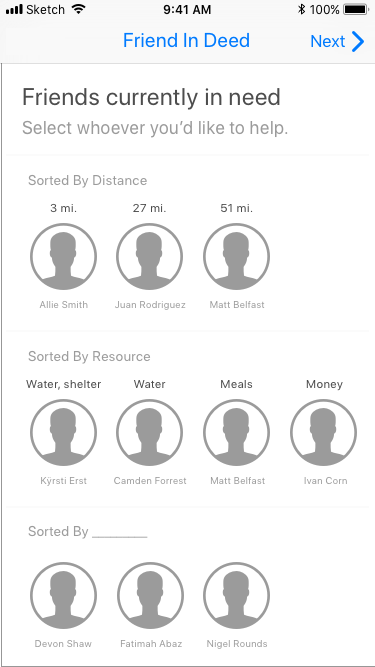
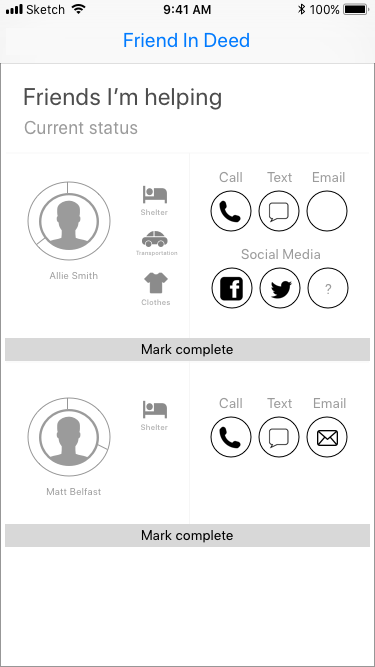
Wireframes – Guided/More detail




Wireframes – Self-directed/Less detail